今天收到邮件 google adsense 审核 本站 idehe.com 失败. 给了一个自查列表, 挺复杂的, 之后就按照排除法来慢慢优化把. 提示是政策违规, adsense的政策违规包含以下几个方面 Google 发布商政策分为以下几类: https://support.google.com/adsense/answer/10502938?hl=en&visit_id=638385633193353109-2143557855&rd=1 要自查, 又不说明原因, 感觉很难找出来问题. 找到一个检测工具, 尝试了一下, 打算按照他的提示慢慢解决问题: https://www.toolsoverflow.com/blogging/google-adsense-eligibility-checker 总的来说 Essential pages could not be located – contact about privacy Your site do not have essential pages. The essential pages that your site must have are – Contact, About and Privacy. These pages serve…
Tag: wordpress
WP系列9: 中文WordPress SEO优化方法
#optimize #seo #wordpress #中文 #优化 全部WP系列链接. 主要是针对搜索引擎的链接优化, 保持URL使用拼音格式. 任意安装以下两个其中一个的插件, 或者搜索 SLUG 安装拼音的优化插件: – Wenprise Pinyin Slug– Pinyin Slugs我这里安装了5K下载量的 Wenprise Pinyin Slug, 如下图保持默认设置即可了. 在当前wordpress 6.4.2的版本下面, URL自动改成拼音了, 先 save draft 一下 permant link 一般可以设置: /%category%/%postname%/ 生成的 page 页面就是 https://idehe.com/wp-web-build/ 生成的 拼音 post 就是 https://idehe.com/web/wp-xi-lie-9-zhong-wen-wordpress-seo-you-hua-fang-fa/
WP系列7: WP和Cloudflare合并的配置思路
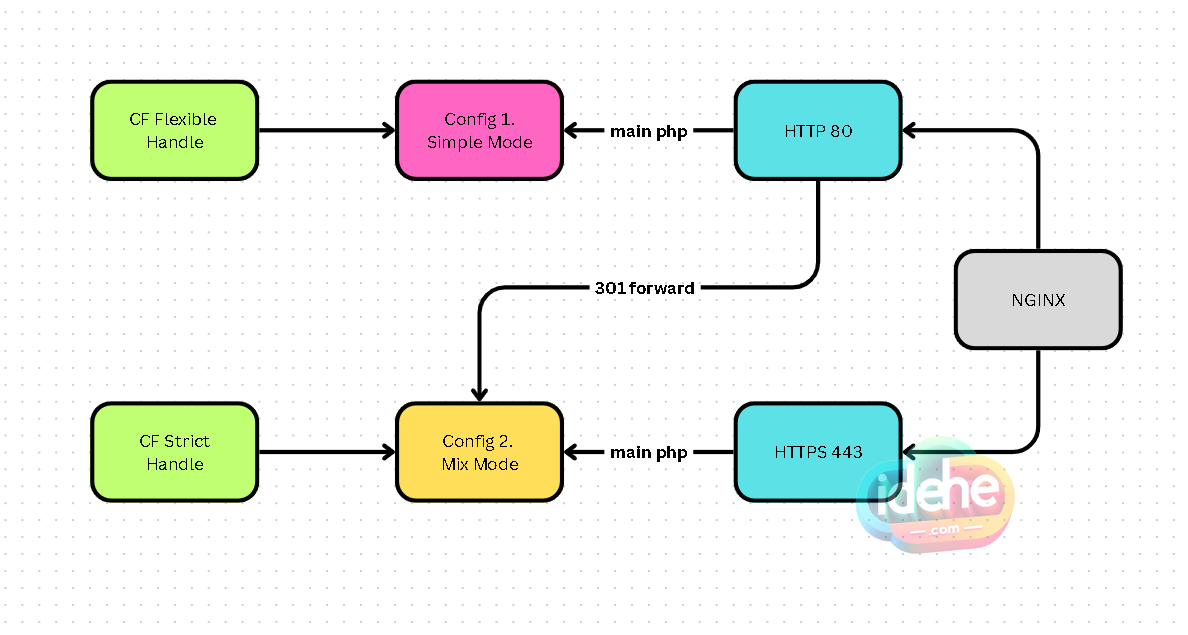
两种方式, 今天咨询大佬朋友, flexible 的方式好像使用更多, 更简洁. wordpress 建站可以关注我的 WP系列. CF 灵活配置 + NGINX 仅处理 HTTP 需要安装 cloudflare 插件 nginx 的配置 仅需要 布置 server 和 listen 80 即可, 其他都是大同小异 其中 用户到 CF 经过 CF的 SSL加密, 然而 服务器不需要布置到 CF的 SSL加密 User –ssl– CF –x– Server 可以参考一下 flexible 配置 即可 CF 严格配置 + Nginx 自行跳转 HTTP 和处理 HTTPS 服务器和…
WP系列5: SSL配置
目前和老板用的SSL安装连接的工具都是 let’s encrypt, 简称 letsencrypt. 其内核个人觉得是 openSSL, 在全部安装好的情况下, 可以用 openssl 尝试连接自己的网站. SSL的版本有 ssl1_0, ssl1_1, ssl1_2 和最新的 ssl1_3.
Docker wordpress 的定期自动备份
删除所有现成的备份 执行mysqldump导出数据库命令 打包html scp传输两个文件到远程备份服务器的目录,同时使用工具sshpass 传递密码给scp命令,省事。 全部使用bash脚本,crontab -e 添加每12小时运行一次。 * 12 * * * /docker2/wp/2web/back.sh 搞定。
稍微解决一下docker WordPress的文件夹权限问题
今天升级插件发现,发现docker wp 无法创建文件夹,尝试几个办法都不行: 往docker-compose 添加privileged: true 没有效果 往docker-compose 添加user: “33:33” 也就是代表www-data:www-data也不行。。 最后发现 wp的项目文件夹是-v 映射到容器内的,给wp-content 增加权限可以解决,但是不知道安不安全,暂时先这样吧: chmod -R 777 wp-content 感觉还是不安全,改回来。。 chmod -R 755 wp-content 办法改为,进入wordpress 的container, 执行chown -R www-data:www-data /var/www/html 同时 wp-config 增加了一句:define(‘FS_METHOD’, ‘direct’);
Docker Build WordPress 的思路1
1. 首先创建mysql 的 container,通过命令行: docker run –name wp-mysql -e MYSQL_ROOT_PASSWORD=test -d -p 3306:3306 -v /root/docker-wp/web3:/test mysql:5.7 其中 -v: 挂载主机目录 /root/docker-wp/web3 到 镜像中的/test 然后通过命令mysql 导入数据库 2. 创建wordpress 的container: docker run -d –name wp –link wp-mysql:mysql -p 80:80 -v /root/docker-wp/web3/wp/wp:/var/www/html wordpress 名称–name wp;–link 链接wp-mysql; -p端口80;-v 挂载主文件目录 /root/docker-wp/web3/wp/wp 到镜像目录 /var/www/html 现在可以启动了,但是wp用的是新的数据库名 wordpress, 修改wp-config.php其中的db name 改成刚才导入的,我的是blogdb 3. 基本可以运行了,下一步是nginx了
[VPS] Jetpack 排障 – 插件冲突-微信机器人高级版
connect to wordpress.com的时候出现空页面问题,百思不得其解,然后根据网络上的提示,禁止所有插件,只开启jetpack,再连接,成功了。。。就这么简单,就这么扯蛋。。 问题更新: 开启插件微信机器人以后,登录wordpress.com 发现和网站的连接有问题。。有红色感叹号,用不了, 同时post by email 功能也用不了。 开启open social 之后 jetpack 连接不上 出现空白页面现象。。。但是暂时禁用再连接jetpack就好了。 再次更新: 采用wechat manager 插件替代微信机器人, 插件在这里:http://9iphp.com/opensystem/wordpress 唯一有点比较愚蠢的小bug,设置里面比较再输入一遍关键词类似 n c 什么的,否则不正常工作,已经在评论里面提给作者了~ 好评推荐。 最后开启WPtouch mobile plugin 手机浏览效果更好哦。
[VPS]增加国内社会化分享
启用新插件open social, 现在有微博,qq微博,qq,微信什么的分享了,很方便的。可以看看下图我的设置,和本站的效果。 其中mail填入网站加密过的那段东西,也就是邮件地址啦。 然后qq那里填入自己的qq号码。 微博和qq微博都不需要填了。 QQ登录本站的问题,因为本网站可能还存在两个潜在的问题, 登录仍然存在问题解决中,联系插件作者xiaomac中~ [更新测试中] nginx设置上的问题 WP的文件目录放置在子目录中 更新:不知道怎么回事,再次尝试的时候又没有问题!! 相当奇怪!没问题了! 最后是微信的公众号分享功能,群发功能的基本要付费,170一个还是挺贵的,等等看吧。可以先用[我爱水煮鱼]开发的[微信机器人高级版],在微信公众号中回复n也可以查看到最新文章啦,测试挺好用的。安装需要下载。。。后台直接搜索不到这个插件。。 另外有一个wexin manager的插件,类似回复功能,但是显示的文章列表不全。。 我的微信公众号,查看最新文章,欢迎留言交流~
[VPS] Nginx 规则和WP固定链接的问题
使用DO的默认方式安装,其实挺好的,只是不太懂。 现在新出现的问题是在安装yoast seo之后,无法查看到sitemap也就是链接http://www.idehe.com/sitemap_index.xml 文件,这样google无法索引到。 同时尝试修改WP固定链接,变成以下形式,也是出错。好像是报404错误 Post name http://www.idehe.com/sample-post/ 开始解决: 工具顺便换成了xshell, 可以在线修改文件,还行。 检查现有的的nginx conf文件, 发现段落 location / { try_files $uri $uri/ /index.php; } 改为 location / { try_files $uri $uri/ /wp/index.php; } 其中wp是我的wordpress文件子目录,这样固定链接就没有问题了。 关于try_files的解释是检测文件是否存在,并传递给最后一项。 然后是yoast 的sitemap,网上查找,同样给nginx conf 添加了以下配置。基本是全部拷贝,没有看懂的。。。 # This rewrite redirects sitemap.xml to sitemap_index.xml, which is what Yoast’s WordPress SEO plugin generates. 文件名等同…