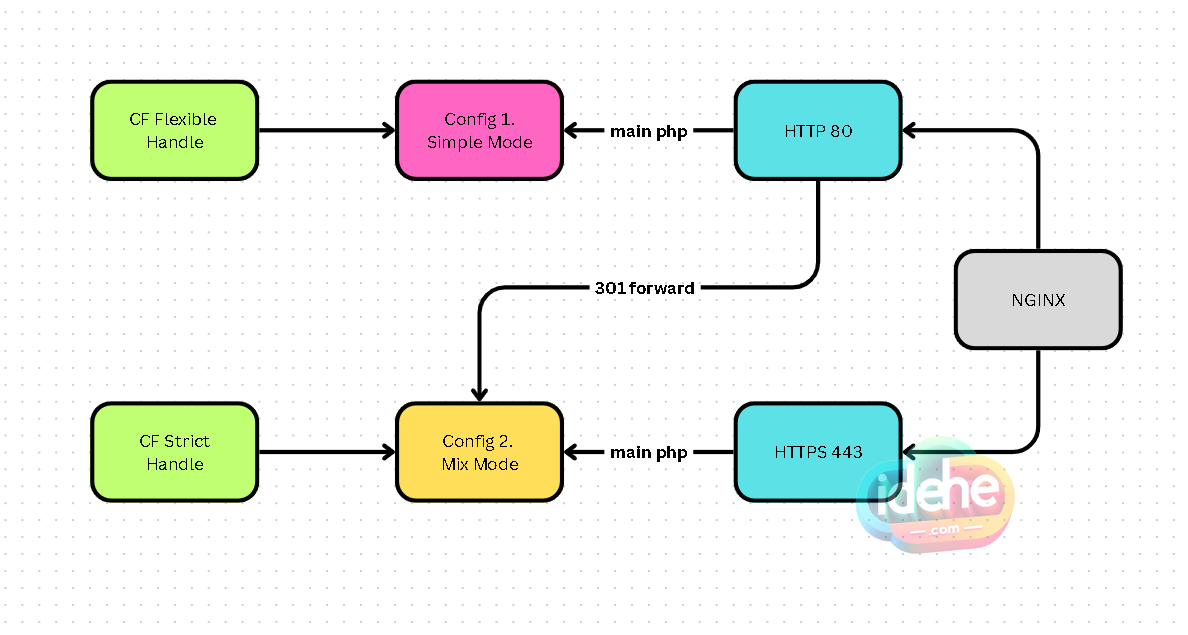
两种方式, 今天咨询大佬朋友, flexible 的方式好像使用更多, 更简洁. wordpress 建站可以关注我的 WP系列. CF 灵活配置 + NGINX 仅处理 HTTP 需要安装 cloudflare 插件 nginx 的配置 仅需要 布置 server 和 listen 80 即可, 其他都是大同小异 其中 用户到 CF 经过 CF的 SSL加密, 然而 服务器不需要布置到 CF的 SSL加密 User –ssl– CF –x– Server 可以参考一下 flexible 配置 即可 CF 严格配置 + Nginx 自行跳转 HTTP 和处理 HTTPS 服务器和…
Tag: nginx
Docker Build WordPress 的思路1
1. 首先创建mysql 的 container,通过命令行: docker run –name wp-mysql -e MYSQL_ROOT_PASSWORD=test -d -p 3306:3306 -v /root/docker-wp/web3:/test mysql:5.7 其中 -v: 挂载主机目录 /root/docker-wp/web3 到 镜像中的/test 然后通过命令mysql 导入数据库 2. 创建wordpress 的container: docker run -d –name wp –link wp-mysql:mysql -p 80:80 -v /root/docker-wp/web3/wp/wp:/var/www/html wordpress 名称–name wp;–link 链接wp-mysql; -p端口80;-v 挂载主文件目录 /root/docker-wp/web3/wp/wp 到镜像目录 /var/www/html 现在可以启动了,但是wp用的是新的数据库名 wordpress, 修改wp-config.php其中的db name 改成刚才导入的,我的是blogdb 3. 基本可以运行了,下一步是nginx了
[VPS] Nginx 规则和WP固定链接的问题
使用DO的默认方式安装,其实挺好的,只是不太懂。 现在新出现的问题是在安装yoast seo之后,无法查看到sitemap也就是链接http://www.idehe.com/sitemap_index.xml 文件,这样google无法索引到。 同时尝试修改WP固定链接,变成以下形式,也是出错。好像是报404错误 Post name http://www.idehe.com/sample-post/ 开始解决: 工具顺便换成了xshell, 可以在线修改文件,还行。 检查现有的的nginx conf文件, 发现段落 location / { try_files $uri $uri/ /index.php; } 改为 location / { try_files $uri $uri/ /wp/index.php; } 其中wp是我的wordpress文件子目录,这样固定链接就没有问题了。 关于try_files的解释是检测文件是否存在,并传递给最后一项。 然后是yoast 的sitemap,网上查找,同样给nginx conf 添加了以下配置。基本是全部拷贝,没有看懂的。。。 # This rewrite redirects sitemap.xml to sitemap_index.xml, which is what Yoast’s WordPress SEO plugin generates. 文件名等同…
[VPS]VPS快速架设
完全根据教程digitalocean, DO的服务器是很好的,号称linode杀手! 自己架设一个简单的VPS服务器,可以用于博客,科学上网,python程序等等,功能多多,价格不贵哦 首先,购买服务器,然后所有软件update and upgrade apt-get update apt-get upgrade